This is my life now.

So happy for Lewis Hamilton to snag that pole position today. Never give up!
Based on In the Lives of Puppets I named my Mac Studio “Rambo.”
Finished reading: In the Lives of Puppets by TJ Klune 📚 TJ is a master of creating deeply moving stories that have adorable quirky characters.
No smoke; Sun’s out; light breeze and 22 degrees. It’s a miracle.

Never in my life would I imagine a Star Trek episode that involves shoplifting from a Roots in Eaton Centre, Toronto. ❤️🍁🖖 S2E3 Star Trek: Strange New Worlds 📺
This is what a snow day looks like if you’re a developer.

This is a cool dotfiles repo for Mac. I keep dotfiles for unix-y stuff, but hadn’t considered it for macOS settings and even a homebrew install list. Via Syntax.fm
My new Mac Studio arrived! This is my first desktop computer since the 2008-era Mac Pro I had in grad school. It’ll also be my second M-series device, alongside my beloved iPad.
Now, what to name it?

Hacking push notifications for deliveries on the iPhone
My Mac Studio is arriving soon 🎉 and I need to sign for it. The problem is I’m usually working in the basement with headphones. My house didn’t have a door bell either. The result is I never hear when a delivery person knocks. So I solved it:
- I got a cheap (CA$25) bluetooth doorbell chime and plugged the receiver in at my office.
- Turned on Settings → Accessibility → Sound Recognition → Sounds → Doorbell on my iPhone.
Now when the door bell rings I get a time-sensitive push notification on my phone.
As the saying goes, accessibility technology is for everyone.
tree.nathanfriend.io is a little website/app that generates an ASCII file tree from indented text (like a mock of the tree CLI). I make these diagrams all the time for docs, and this tool will speed that up a bunch. Via Chris Coyier.
I ordered a shed today from a website. It’ll be built to my specifications and installed by skilled humans in a few weeks. We truly live in an age of wonder!
The rainbow pride waffles from Planted in Hamilton Ontario are pretty awesome 🌈

A consistent problem I have with my development workflow is knowing that I did something before, but not exactly where. What repo did I do that in? What GitHub org even? Perhaps the answer is “Zettelkasten” but where do I find the time for that?
Here’s what I’m going with: Mac Studio M2 Max (12 core, 38 core GPU) with 2TB storage and 96GB RAM. I hate closing windows and quitting apps for anything remotely in-flight, so 96GB it is. Overkill? Maybe? Will it last four more years? Hopefully. 🤞
Between going 100% indie with my software company, my MacBook Pro 2019’s fan’s screaming incessantly, and Apple dropping the M2 Mac Studio, it looks like I’m in the computer market again. Oh, and Chris Lawley says they fixed the fan noise. The question is, what spec?
I have visions of coding and taking Zoom calls from the lakeside. Sign me up!
Did anyone else get the Ulysses app newsletter on May 31st? I hope it’s a prank because yuck! gross! In the meantime, I’ve pulled my App Store renewal for it. If you care, maybe let your friends know about this too. [Update: apparently it was a “joke,” but I’m still moving away from Ulysses]
<img src=“https://cdn.uploads.micro.blog/907/2023/dd75de23d5.png" width=“600” height=“467” alt=“Email screenshot from Marcus, Ulysses app co-founder saying “I love Elon Musk. [..] He’s a great innovator, probably a fantastic lover and an overall nice guy.”">
I’m writing a technical note with GitHub Copilot enabled for the first time and it’ll suggest a fact about something and I’m like “wait, is that true?” It’s a fascinating interaction. Like pair coding with a teammate that seems confident but you don’t 100% trust yet.
Thank goodness for Fernando Alonso who might just distract the Formula 1 2023 season from the monotony of another Verstappen / Red Bull sweep.
GitHub is killing it with the new new code view and search. The confluence of GitHub and VS Code is amazing. Colour me surprised, but Microsoft buying GitHub was such a good thing.
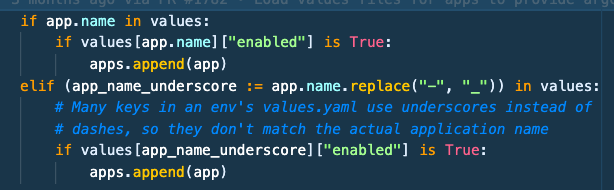
I finally used Python’s Walrus := operator to clean up a hacky situation. Maybe I could be more proactively finding uses, but it was fun to have an obvious one appear finally!

Last eggnog of the season 😢

Finished reading: Crucible of Gold by Naomi Novik 📚It’s kind of an old-school adventure novel. But with dragons that have the temperament of cats.
We finished watching Orphan Black 📺 last week and I just gotta proclaim: wow. Tatiana Maslany played 14 different characters, sometimes in the same scene (!), and I never felt out of it. Even the way she acted as one character acting as an another character — chef’s kiss.
Apparently storm chips are a Newfie thing but they work great for Ontario snow storms too.

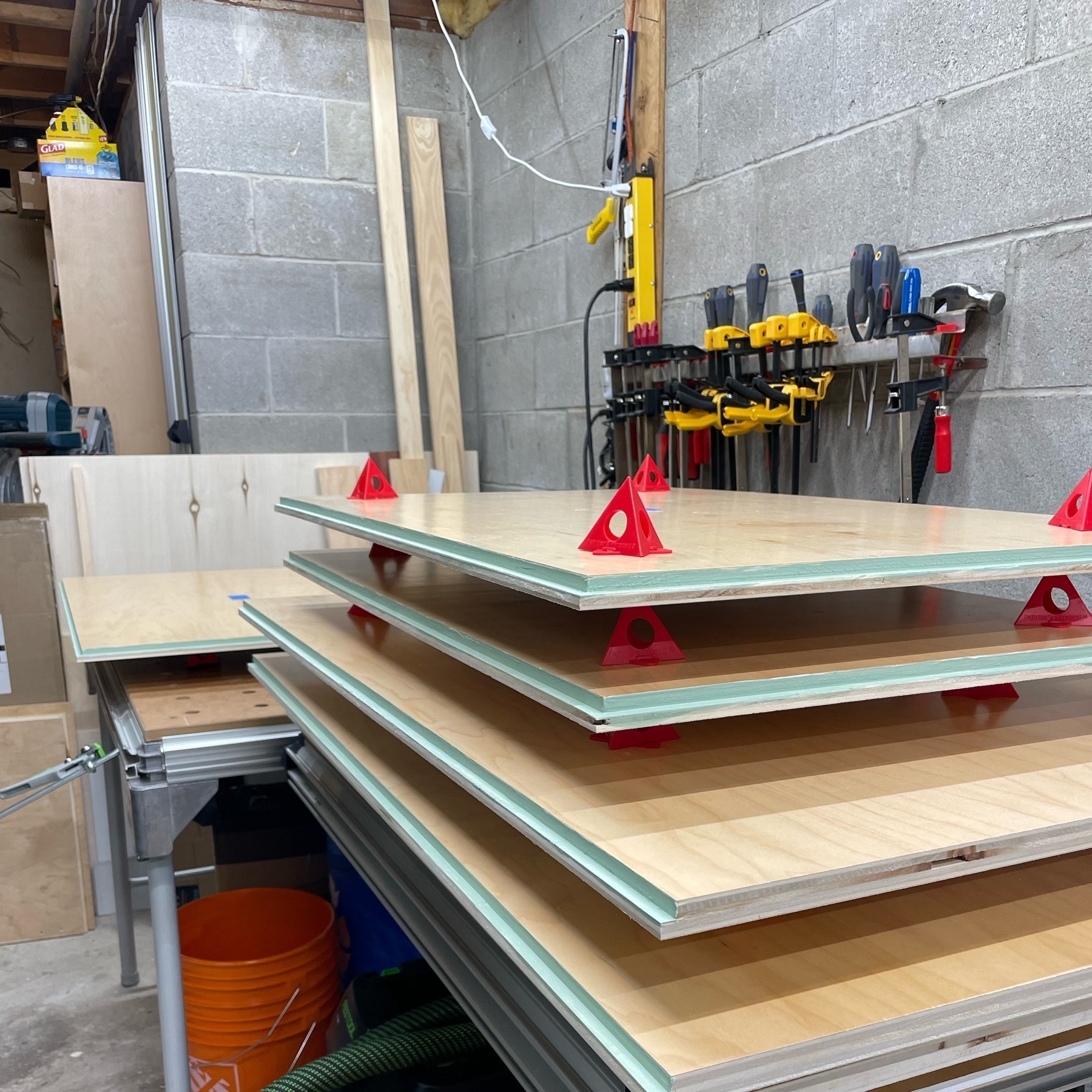
Here’s a maple plywood feature wall I made for my workshop. 🪚 This will be the future home of my tool chest, some shelves for things like saws and (on the nerdier side) a network cabinet. I shiplapped the panels together by cutting rabbets with my router. As a fun highlight, I painted the rabbets green. To get the reveal between the panels just right, I used 5 mm plastic shims. This was also an opportunity to update the plugs and switches from the grimy ’70s hardware we had before.



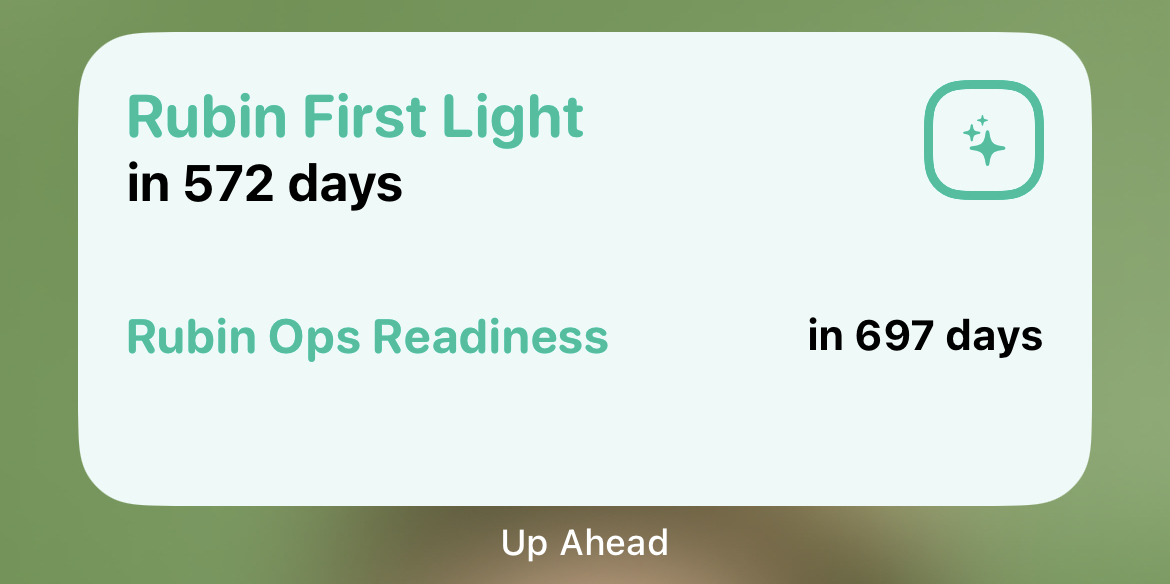
I created a widget with Up Ahead for the latest Rubin Observatory milestones. It’s happening folks!

I just got into the beta for Reader by the Readwise folks and just a few minutes in I’m already astounded. It’s your read-later, but also your web research notebook, and your RSS feed and newsletter inbox. I also hear they’re thinking about a YouTube “highlighting” feature. 😍

The timeline isn’t settled. The @-mention isn’t settled. Nothing is settled. It’s 2003 again!
Robin Sloan’s A Year of New Avenues speaks to the renewed excitement I have about the web, and working on the web.
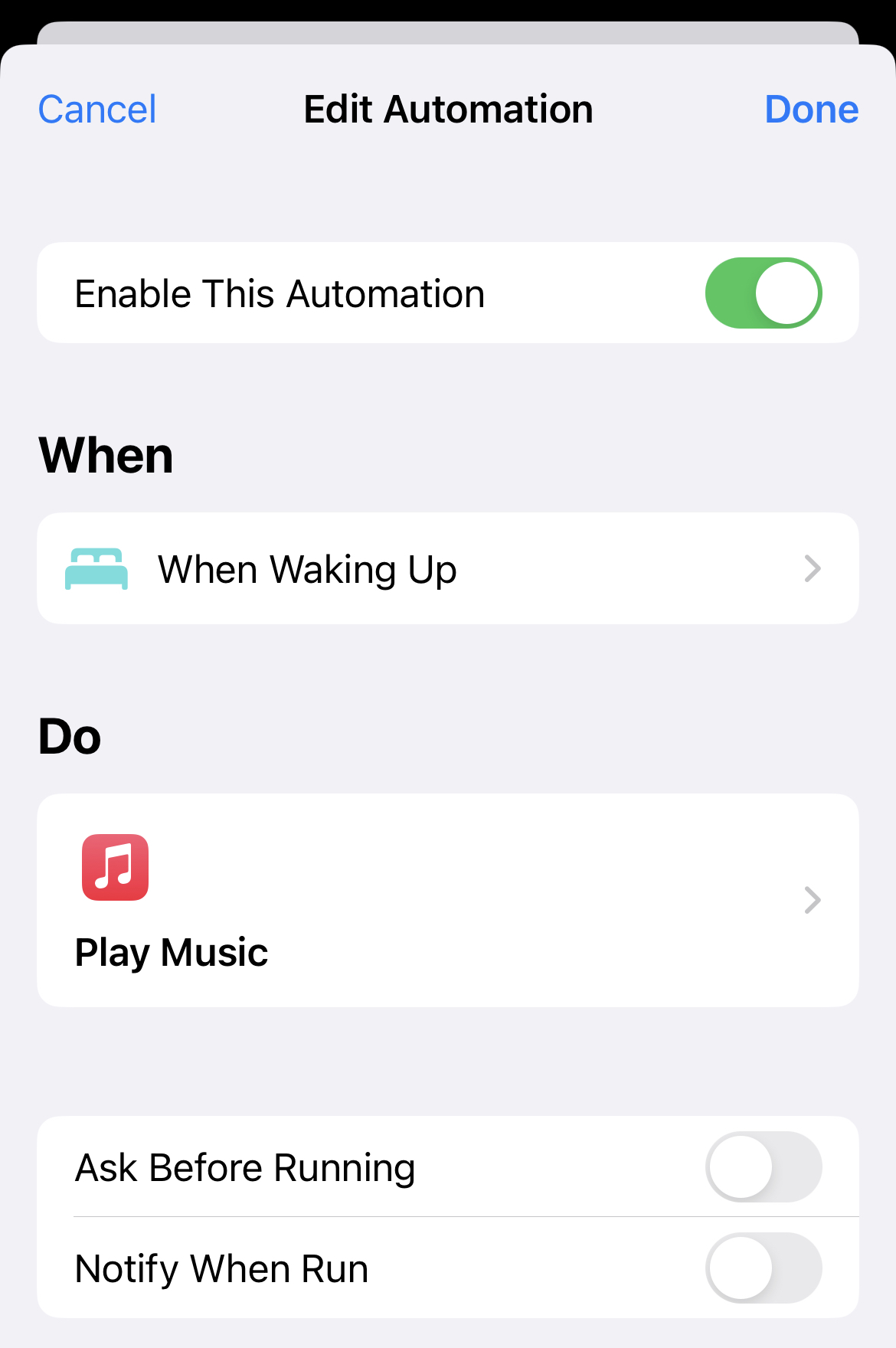
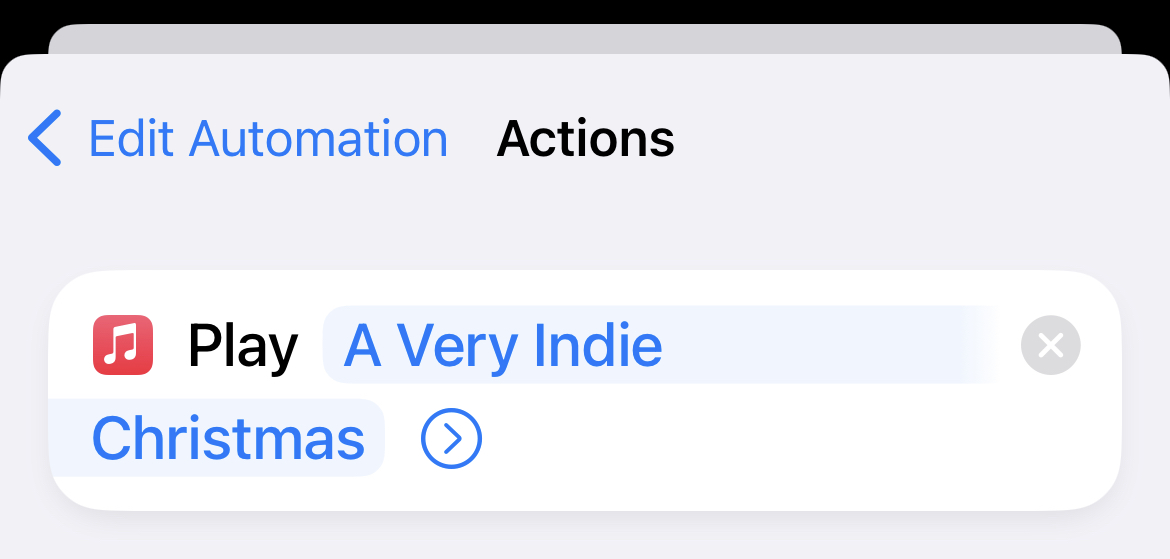
Inspired by @rosemaryorchard and @heyscottyj on Unnested Folders #90, I figured out how to create a “Personal Automation” in the Shortcuts app that starts playing Apple’s Indie Christmas playlist once I tap my alarm off. Delightful for the winter blahs!


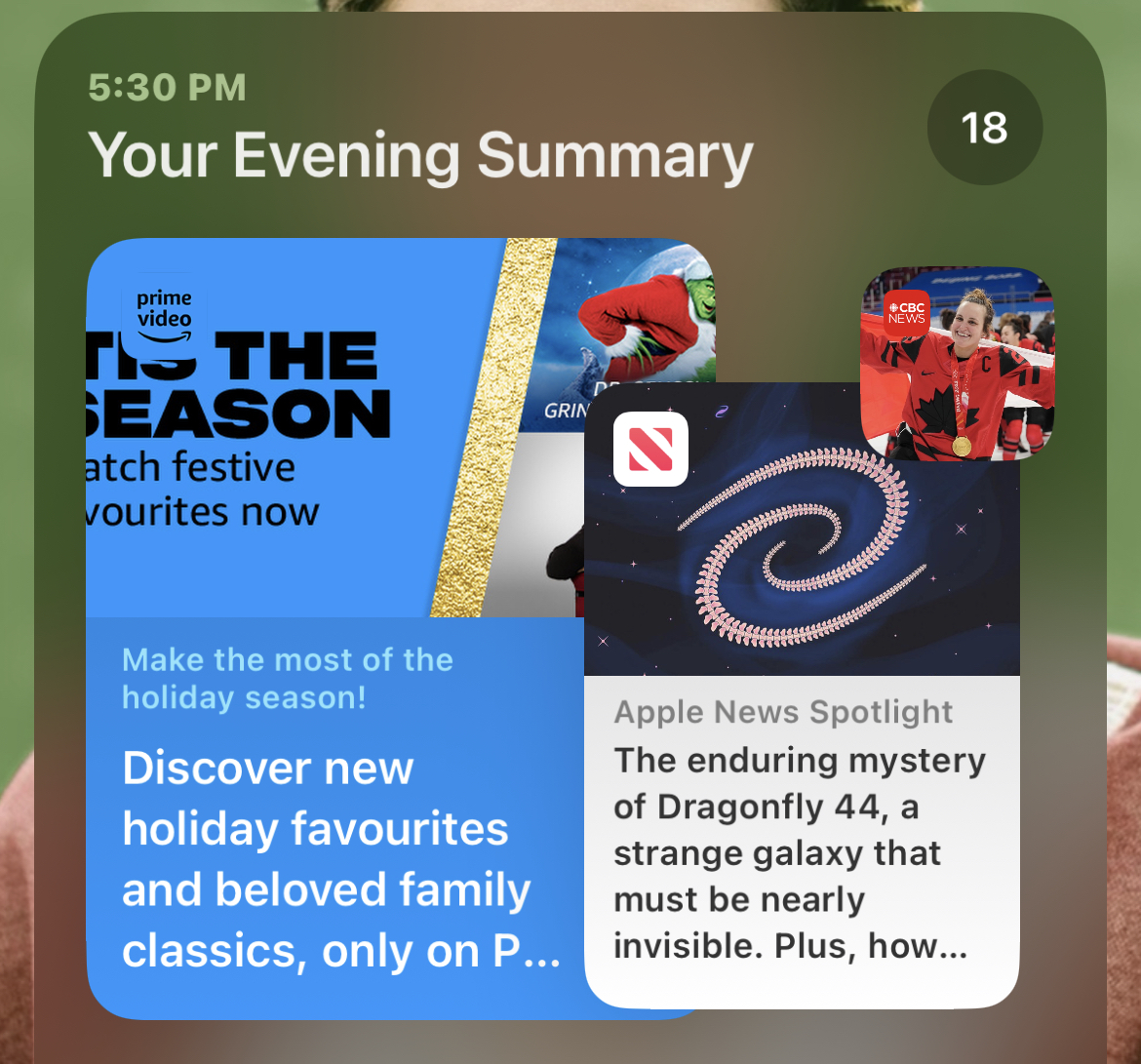
I’m kind of surprised about Amazon Prime’s redesign with black on blue. I’m sure they ran a contrast checker but I feel a white on blue is the friendlier and clearer choice. Even iOS’s notifications automatically choose white text for the brand of blue!

Finished reading: The Golden Enclaves: A Novel (The Scholomance Book 3) by Naomi Novik 📚 We really enjoyed the series, and I loved how the third book veered into an allegory for human suffering inflicted by the greed and environmental destruction of an elite class.
Via Mac Power Users #668 I found out you can follow YouTube channels in most RSS services. I’ve always wanted a distraction-free way to follow channels and sort them into categories and I think this is it.
November 2022 in review
I missed the review for October, but I’m getting back on track. I’m finding these reviews, even if I’m the only person who interacts with them, are a useful for gauging progress. You can find my past monthly reviews here on the micro blog.
Doing the work
Documentation engineering for Phalanx
My highlight for October at Rubin Observatory was overhauling the documentation for Phalanx. Phalanx is how we deploy the Rubin Science Platform across different environments, whether it’s in Google Cloud or at institutional data facilities. The first phase of that work was to re-organize (and in many cases, edit and augment) the content into core categories (Overview, Application Developers, and Environment Administrators). I think the new theme is really working well for this purpose, with the top-level sections clearly defining different domains in the documentation.
On top of that narrative documentation, I built out two reference categories for applications and environments. These pages are intended to provide quick access to information about apps and environments. You can get a link to an application in an environment’s Argo CD, or see what environments an application runs in, or see what groups are configured with different authorization scopes, and so on. All of this information is already embedded within the Phalanx repository (an Argo CD GitOps repo, lsst-sqre/phalanx), so I engineered the Sphinx documentation build to pull the necessary information automatically. Essentially, in the Sphinx conf.py file I fire off a Python service that crawls the Phalanx repository’s Helm charts to collect datasets for each app and service. These get loaded in Jinja templating environments for sphinx-jinja, which I use to render out templated reStructuredText content, such as tables, just in time for the Sphinx documentation build. These are the things I really love about docs-like-code and a system like Sphinx — there are lots of entry points for creating very custom documentation tooling that enable us to document things accurately and efficiently.
Technote
In November, I started working on a brand-new project called Technote. It’s on GitHub at lsst-sqre/technote. At Rubin, we’ve been using technical notes or “technotes” since 2015 when we introduced them. You can read in SQR-000 why we created the technote format, and how we use it. The gist is that technotes are a lightweight documentation format for communicating within and across teams that is built on GitHub as the core platform for collaboration, and static web servers as the presentation platform (in our case, LSST the Docs, but you could use GitHub Pages or Read the Docs effectively too).
Initially, we created technotes just for ourselves in SQuaRE, but over time the format was organically adopted by more and more teams throughout the observatory. There are several hundred technotes already at Rubin (you can find them at www.lsst.io). Although the format took off, the Rubin technote platform stayed on the original Sphinx prototype theme I created in 2015 — a hacked version of the Read the Docs theme. And yes, you can now write technotes in LaTeX, but HTML-native technotes are still at the heart of the platform.
This month, at last, I carved out work time to start properly engineering the technote document format. At its core, the Technote package provides a Sphinx theme that’s geared towards single page articles (i.e., technotes) that have a title, document identifier, abstract, and other metadata like author lists and versioning information. Technote is a base layer, so organizations like Rubin and others can customize the branding and design of their documents. The long-term goal is to enable team members to write technotes in reStructuredText, Markdown, or Jupyter Notebooks, and render technotes in HTML, EPUB, and PDF (for archives). It’s early days, but I think there’s considerable potential in enabling teams to write documents on GitHub that are shared on the web.
Pursuits
It doesn’t feel like I’ve been making a lot of progress down in the woodshop, but my current goal is to organize the shop space into something that’s functional for both woodworking / making and also home storage.
Currently, I’m panelling a small section of wall under the stairs in maple plywood. I’ve ship lapped the panels and painted the rabbets with a splash of mint green. That wall will become the future home for my tool chest and a network cabinet.
Reading
Amanda and I have been reading The Golden Enclaves, the third book in Naomi Novak’s Scholomance series. They’ve made it out of the Scholomance — now they’re facing the “real” world of wizards.
I’ve also been on a personal knowledge management kick, trying to figure out how to build a system for gathering information and making it accessible to me. I read Tiago Forte’s Building a Second Brain, which I think is a system that has a lot of good ideas. I’ve also been re-reading How to take smart notes by Sonke Ahrens, who teaches the Zettlekasten system of literature notes and atomic permanent notes — and leaves project management aside. In some ways Ahrens’ approach is more appealing because I can see it scaling more easily than Forte’s approach of literally moving notes from one bucket to another. I’m working out how all of these ideas can become a personal knowledge management system for myself, centred around DEVONthink.
Heavy rotation
Carly Rae Jepson and Taylor Swift both released albums on the same day, so apologies to other artists but these are all I’ve been listening to lately.
I’m in love with CRJ’s The Loneliest Time, and the title track with Rufus Wainright is my personal hit for the year. I also especially love Surrender My Heart, So Nice, and Shooting Star. Actually, every song is a banger. Full stop.
On screen
Season 6 of the Great Canadian Baking Show was a fantastic display of diversity. Don’t pay any attention to the dribble that the Walrus publishes about it.
Sort of season 2 on CBC Gem started and it’s a brilliant masterpiece.
We’ve also started watching Orphan Black, which I missed out on when it originally aired. Tatiana Maslany’s acting is astonishing.
So why do my colleagues often pray whenever I answer their question on Slack? 🙏
People who write extensively about note-writing rarely have a serious context of use
— Andy Matuschak via Maggie Appleton. 💬
i.e. what works for productivity writers probably needs to be re-engineered for a software developer or woodworker.
On the PKM beat, it seems like Apple Books in iOS 16 doesn’t permit exporting a book’s notes and highlights anymore (you can only share one highlight/note at a time). And on top of that, the delightful page turn effect is gone. Time to go to Kindle? 🤷♂️
This new Interactive guide to flexbox by Josh Comeau is so good. Hopefully it’ll click in my head now… I’ve been using flexbox for years and I still look up CSS Tricks’ guide every time.
Currently reading: Building a Second Brain by Tiago Forte 📚 I’ve slowly been adopting DEVONthink for project notes and reference material for work, home, and even woodworking. I’m hoping to refine my system with Tiago’s book.